Concertina, la pagination améliorée

Le concertina est un instrument de musique anglais, qui se rapproche beaucoup, pour nous autres francophones et franchouillards, d’un accordéon. Quel rapport avec WAM-Référencement ? Aucun me direz vous, et vous pourriez avoir raison. En tout cas, Wikipédia serait d’accord avec ça : le concertina est juste un boîtier en bois qui fait du bruit. Mais dans le pays du SEO, et dans le monde du Web, le concertina est aussi un algorithme de classement pouvant être utilisé dans une base de données, une API, mais aussi quelque chose en ligne comme un site Internet.
Dans ce contexte précis, on parle de pagination concertina, un système censé être plus performant qu’une pagination dite classique. Quelle est la différence entre ces deux systèmes ? Comment ça fonctionne ? Qui est concerné par son implémentation technique ? Quels avantages pour le SEO ? Qui veut la peau de Roger Rabbit ?
Dans cet article, nous allons essayer de répondre à presque toutes ces questions.

C’est quoi la pagination ?
Sur le dictionnaire en ligne Définitions SEO, Olivier Andrieu nous propose la définition suivante : « Les balises de pagination sont des balises HTML qui permettent d’indiquer aux moteurs de recherche qu’un contenu est paginé, divisé en plusieurs parties et accessible en plusieurs clics. Ces balises aident les robots des moteurs de recherche à mieux indexer ces contenus… ». Ici, il est fait référence aux balises rel next et prev, qui permettent à Google de mieux découvrir la structure d’un site Internet, et de crawler ces nombreuses pages.
Même si Google n’est plus censé se fier à ces balises pour leur indexation depuis un fameux tweet du 21 mars 2019 par John Mueller, il est toujours bon de rappeler que ces balises permettent de faire des « liens » entre vos différentes pages et qu’elles servent encore à Google pour la partie exploration. C’est notamment très utile si vous avez une pagination difficilement accessible et identifiable par les bots des moteurs de recherche.
Quelles limites à ce système ?
La pagination remplit sa fonction sans accroc lorsqu’on parle d’un site Internet avec une volumétrie de pages limitée. Pour les utilisateurs comme pour Google, les contenus d’un blog, les produits d’une catégorie, les agences ou magasins d’un store locator sont accessibles à une profondeur correcte.
Cependant, lorsqu’on fait face à des centaines de produits ou des milliers d’articles, la tâche devient plus complexe : elle demande plus de ressources et limite donc l’arrivée des robots sur ces pages trop profondément enfouies. Ces dernières sont condamnées à l’invisibilité à cause des limitations techniques du crawl de Google (le fameux crawl budget).
Toutefois, des solutions existent. Vous pouvez implémenter un système d’étiquettes, créer des listes de produits plus complexes, faire remonter vos URLs dans une page de plan du site. Mais vous pouvez aussi (et surtout) implémenter un système de pagination concertina.
Chez WAM, nous préconisons que chaque page de votre site Internet soit accessible de la manière la plus intelligente qui soit, en 3 clics maximum si c’est pertinent. Sinon, au-delà de ce chiffre, comme les chances pour Google de détecter ces pages enfouies sont minimes, il vous faudra travailler le maillage. Les 3 clics sont un « idéal » très difficile à atteindre lorsqu’on parle de pagination.
John Mueller, encore lui, le précise dans cette discussion vidéo datant de 2018 (à 31:09) : « Ce qui compte un peu pour nous, c’est la facilité avec laquelle il est réellement possible de trouver le contenu. Si votre page d’accueil est généralement la page la plus forte de votre site Web, et qu’il faut plusieurs clics pour accéder à l’un de ces magasins à partir de cette même page d’accueil, alors il nous est beaucoup plus difficile de comprendre que ces magasins sont en fait assez importants. »
Pourquoi ça pose problème ?
Imaginons un site e-commerce proposant un certain nombre de catégories de produits différents (des tables, des lampes, des canapés). Les lampes sont par exemple réparties par 15 sur un total de 57 pages, soit 855 lampes au total (bonjour la facture EDF).
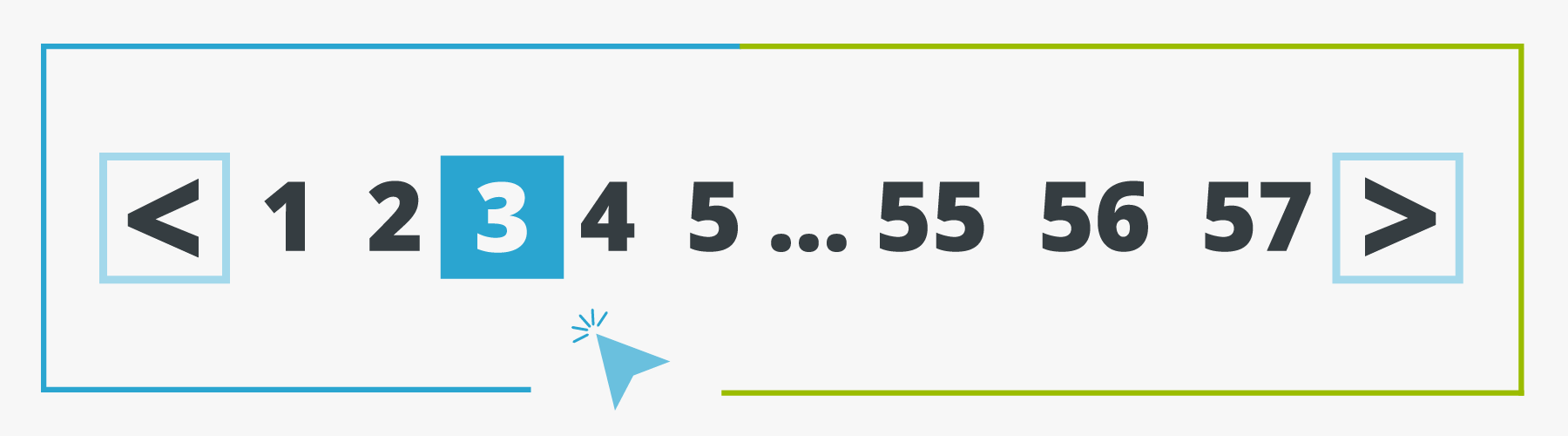
Logiquement, lorsqu’un utilisateur ou un robot de Google accède à la page principale de la catégorie lampe (page 1), le site lui renvoie 15 produits, les suivants sont cachés derrière une pagination. Il est possible d’accéder aux pages 2, 3, 4 et 5, ainsi qu’aux pages 55, 56, 57 de manière naturelle, via des liens proches du footer.

On est face au système habituel : on renvoie vers les 5 prochaines pages, et les dernières. Mais avec ce système, comment faire pour accéder à la page 34 ? La page 54 ? La page 7 ? Je vous le donne dans le mille : en passant par la page précédant ou succédant ces dernières.
Et quelle est la probabilité que Google aille visiter ce gouffre digne du terrier du lapin dans Alice au Pays des Merveilles ? Très faible. Parce que Google n’a ni problèmes avec son père autoritaire et absent, ni un mariage forcé qui lui pend au nez. La solution, dans notre cas, s’appelle la pagination concertina (et une psychanalyse dans l’autre).
Qu’est-ce que la pagination concertina ?
La pagination concertina, via un algorithme, permet de faire remonter les pages les plus profondément enfouies de votre site pour améliorer leur accessibilité auprès des moteurs de recherche. En les rapprochant les unes des autres, ce système agit comme un accordéon lorsqu’on le tend et le détend.

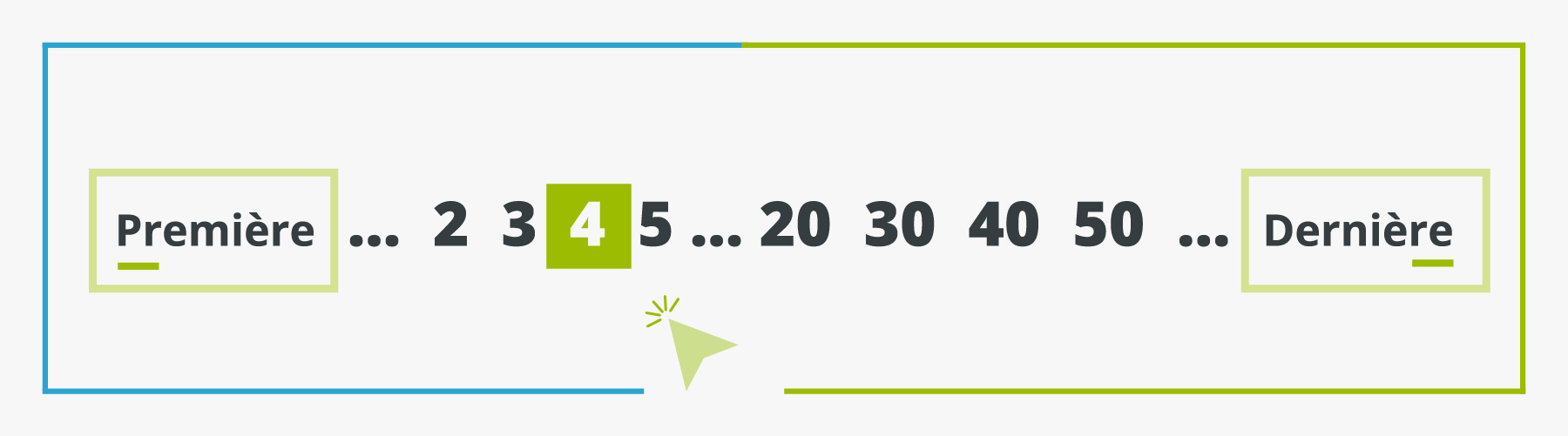
L’objectif est de proposer, dans un contexte de pagination déjà existant, des pages plus profondes de votre site en s’affranchissant du système de classement habituel. Et comme une image vaut mille mots, reprenons notre exemple de site e-commerce. Nous savons qu’il possède 57 pages, mais pour que Google accède plus facilement à ces dernières, nous allons lui proposer des liens vers les pages suivantes : 1, 2, 3, 4, 5, mais aussi 20, 30, 40, 45, et enfin 57. C’est la pagination concertina.

Comment fonctionne la pagination concertina ?
La pagination concertina consiste à regrouper vos pages dans un grand ensemble, et de proposer pour chaque page de cet ensemble des liens vers des pages personnalisées. L’idée est de proposer logiquement des pages proches les unes des autres, mais d’y ajouter des liens vers des pages très éloignées.
Ce système de pagination s’appuie sur plusieurs paramètres :
- le nombre de pages de votre catégorie (simple, basique);
- la position actuelle (basée sur le nombre de pages : page 1, page du milieu, dernière page, page $) ;
- le nombre de liens vers des paginations qu’on souhaite afficher (combien de liens vers d’autres pages paginées ?).
On peut avoir un cas concret ?
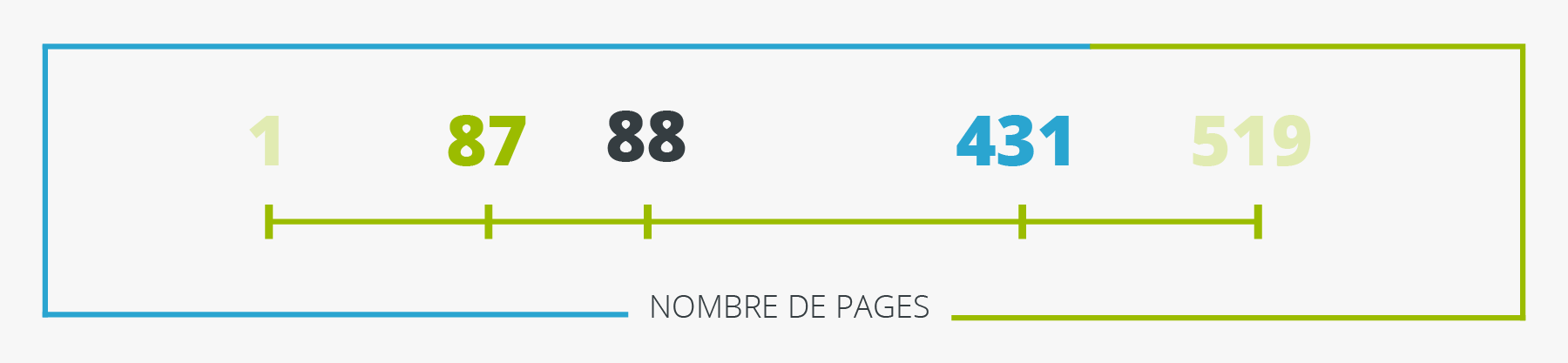
Prenons un site qui possède 519 pages au total. Nous allons distribuer ces 519 pages dans des ensembles en quarts plus ou moins égaux. Le premier quart comportera les pages 1 à 129, le second quart sera composé des pages 130 à 259. Le troisième quart sera constitué des pages 260 à 389 et le dernier quart comptera les pages 390 à 519.
Maintenant, imaginons que nous plaçons ces pages sur un axe horizontal. Si l’on se trouve sur la page 88, on est dans le premier quart : il y a 87 pages sur notre gauche, et 431 pages à notre droite. Si l’on est sur la page 300, alors on se trouve dans le troisième quart : il y a 299 pages à notre gauche et 219 pages sur notre droite.

Dans notre exemple, nous avons décidé de créer un système dans lequel la première et la dernière page proposeront toujours 11 liens vers d’autres pages, avec une ancre en plus vers elle-même, soit 12 liens. Lorsque l’on est sur n’importe quelle autre page du site, on proposera 10 autres liens + 2 liens vers la première et la dernière page.
Maintenant, pour définir vers quelles pages faire des liens, nous allons à chaque fois proposer :
- 4 liens dits « proches » : ce sont les pages qui entourent la page $ sur laquelle nous sommes.
- 6 liens dits « éloignés » : ce sont des pages plus profondes (A, B, C, D).
- 2 liens dits « principaux » : on parle de la première et dernière page de la structure.
Pour les liens proches, on proposera toujours les 2 pages précédentes, et les 2 pages suivantes. Si on se trouve sur la page 300, alors on proposera un lien vers les pages 298, 299, 301, 302.
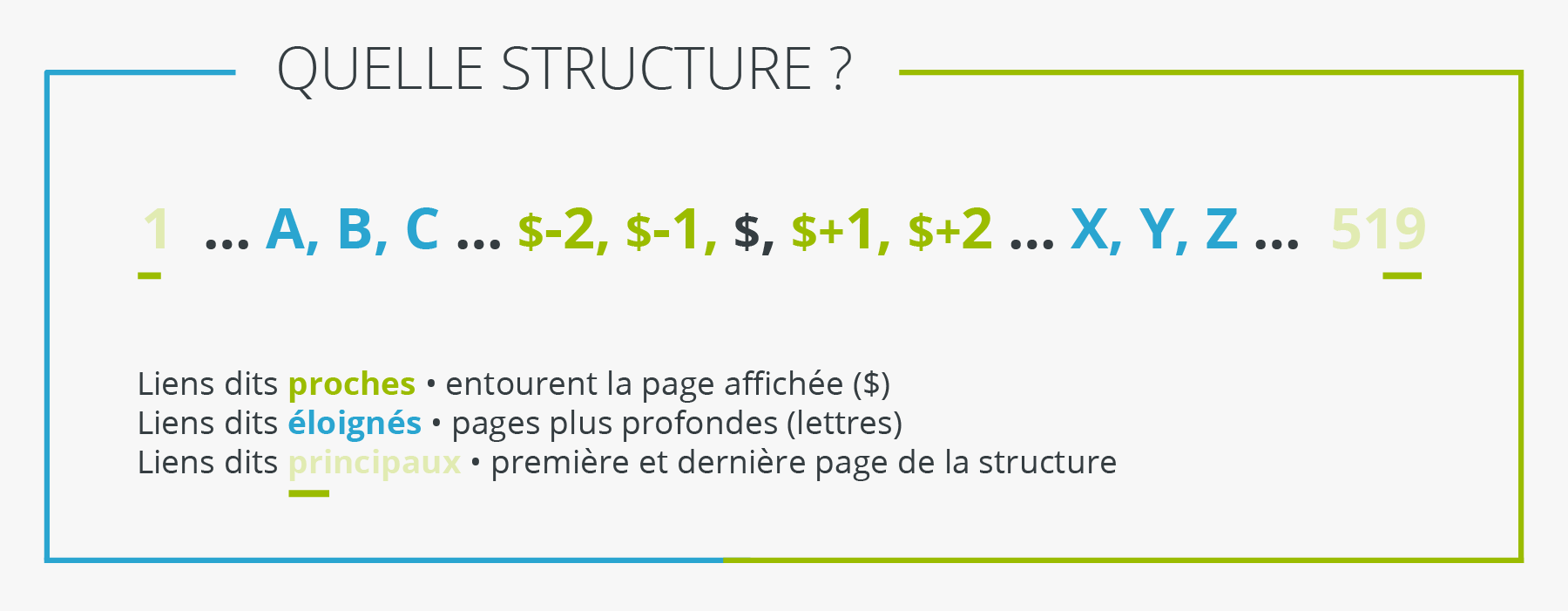
Soit la structure suivante :

Dans le détail
- Pour la première page, les renvois s’articuleront ainsi :
1, 2, 3, 4, 5 … A, B, C, D, E, F … 519
- Pour la dernière page, ils se présenteront sous cette forme :
1 … U, V, W, X,Y, Z … 515, 516, 517, 518, 519
Le quart dans lequel on se trouve définit le nombre de liens à afficher :
- Dans le premier quart, on affiche 1 lien éloigné à gauche et 4 liens éloignés à droite
1 … A … 86, 87, 88, 89, 90 … W, X, Y, Z … 519
- Dans le deuxième et le troisième quart, on affiche 2 liens éloignés à gauche et 2 liens éloignés à droite
1 … A, B … 298, 299, 300, 301, 302 … X, Y … 519
- Dans le quatrième quart, on affiche 4 liens éloignés à gauche et 1 lien éloigné à droite.
1 … A, B, C, D … 450, 451, 452, 453, 454 … Z … 519
Reprenons maintenant les paramètres que nous avons cités plus haut :
- Le nombre de pages de notre catégorie : de 1 à 519.
- La position actuelle : $ (ou, dans les exemples ci-dessus, 88, 300 et 452).
- Le nombre de liens vers des pages : 11.
Comment définir les pages A, B, C, D…
Maintenant, il nous faut définir quels liens afficher sur notre pagination, en prenant en compte les règles définies précédemment : c’est-à-dire définir les pages A, B, C, D, E…
Ces pages doivent être des multiples de 5, et dépendent de la position actuelle de la page $ sur l’axe défini : le nombre de pages restantes sur notre gauche et sur notre droite, ainsi qu’un tableau d’espacement fixe (1, 5, 10, 25, 50, 100, 200). L’objectif de cette partie « liens éloignés » consiste à allonger l’écart entre les pages en fonction de l’éloignement du milieu de l’axe. Plus on se rapproche de l’extrémité de la pagination, plus l’écart devient faible.
Reprenons notre exemple avec ces nouvelles informations :
- Sur la première page :
1, 2, 3, 4, 5 … 10, 15, 25, 40, 65, 115, 215 … 519
Dans cet exemple, on monte à la prochaine dizaine, soit 10. Selon le tableau, on ajoute 5, puis on ajoute 10, puis on ajoute 15, puis 25, puis 50 et enfin 100.
- Sur la dernière page :
1 … 305, 405, 455, 480, 495, 505, 510 … 515, 516, 517, 518, 519
Dans cet exemple, on descend à la prochaine dizaine, soit 510. Puis on retire 5, on retire 10, on retire 15, on retire 25, on retire 50, et enfin on retire 100.
- Sur la page 88 :
1 … 50 … 86, 87, 88, 89, 90 … 95, 105, 130, 230 … 519
Dans cet exemple, on monte à la prochaine dizaine. Ici, cela devrait être 90. Nous allons donc directement à 95, puis on ajoute 10, on ajoute 25, on ajoute 100. Sur la gauche, on se dirige vers la cinquantaine précédente, soit 50.
Bien évidemment, les exemples cités ne sont pas exacts, ils permettent seulement de visualiser comment un tel système devrait se comporter sur un vrai site Internet. Ce n’est pas à nous, artisans SEO, de réaliser un tel travail, mais bien à votre développeur.
Qui doit s’occuper d’un tel chantier ?
Dans notre agence SEO, nous n’avons pas pour habitude d’intervenir en dur sur les sites de nos clients, surtout lorsque l’on s’apprête à caresser des sujets aussi structurants. C’est pourquoi nous préférons confier cette tâche à l’agence de développement de notre client, sa DSI, ses devs en interne. Bref, les personnes les plus à même de mettre en place cette recommandation.
Pour arriver à nos fins, nous préférons proposer un document expliquant, comme cet article, le fonctionnement attendu de la nouvelle pagination. Mais alors pourquoi, nous autres SEO, nous sentons-nous concernés par un tel chantier alors qu’il est destiné aux sachants et aux développeurs ?
Quels sont les avantages du concertina pour le SEO ?
Nous l’avons vu en introduction, la pagination que nous connaissons tous aujourd’hui présente des limites, car la profondeur de crawl d’un site n’est pas à sous-estimer, surtout dans le cadre d’un site e-commerce, ou de n’importe quel site d’envergure. Lorsque la situation devient trop complexe à gérer avec une pagination « native », il devient urgent de motiver des changements structurels. Le chef de projet SEO a donc tout intérêt à batailler et proposer une solution plus pérenne.
Comme Mathieu Doubey, Manager du pôle SEO & Data dans notre agence, a pu l’expliquer dans son webinar sur la refonte de site Internet, le chargé de projet chez WAM se place en chef d’orchestre. Il est capable de parler à tous les publics techniques d’une organisation, de faire valoir les avantages du SEO, ses problématiques et ses solutions, face à tous les chantiers à envisager.
L’avantage d’une action comme celle-ci réside avant tout dans la capacité de votre DSI à créer un tel système. Et bien sûr, cette solution possède des limites : on peut citer la complexité d’un tel chantier, la budgétisation de votre agence de développement, ou même la nécessité de faire évoluer un planning toujours plus chargé. Ces freins sont similaires à beaucoup d’autres projets en SEO.
Dans le but d’ouvrir une discussion sur ce sujet, nous pouvons vous parler d’un cas client dans lequel nous avons réussi la mise en place d’une telle pagination, et un cas client pour lequel la pagination concertina est nécessaire.
À quels résultats peut-on s’attendre ?
Pour notre démonstration, nous allons prendre 2 sites e-commerce différents. Le premier, que nous allons appeler site A, possède une catégorie avec 207 pages paginées. Le site B possède quant à lui une catégorie avec 345 pages paginées.
Le site A possède un système habituel, tel que ceux que nous sommes habitués à voir. Chaque page propose environ 7 liens vers d’autres pages paginées. Le format est le suivant pour la page 5 de cette catégorie :
- Précédente… 1… 4, 5, 6… 207… Suivante.
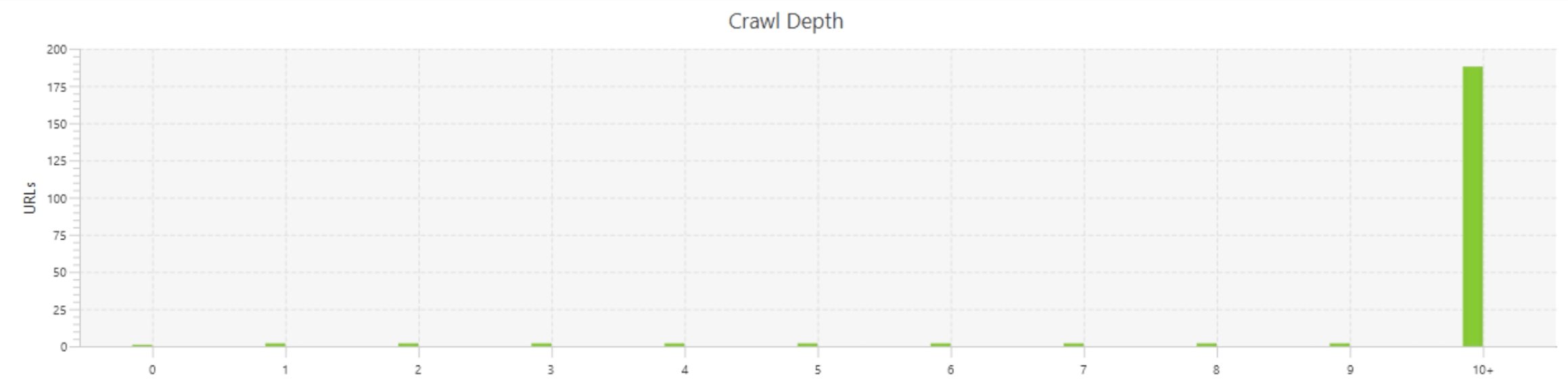
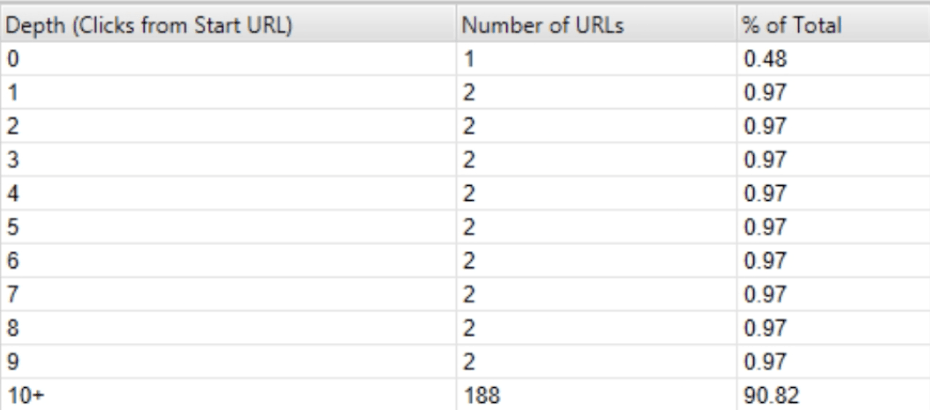
Nous pouvons obtenir les résultats suivants en crawlant le site avec Screaming Frog.

Près de 90 % des pages sont en profondeur 10 et plus. Nous sommes dans l’exemple parfait d’une pagination « terrier de lapin » qui ne convient pas à nos exigences.

A contrario, le site B possède une pagination concertina. Chaque page propose en moyenne 12 liens vers d’autres pages paginées. Le format est le suivant pour la page 5 :
- Première… 3, 4, 5, 6, 7 … 15, 40, 65, 90, 140… Dernière.
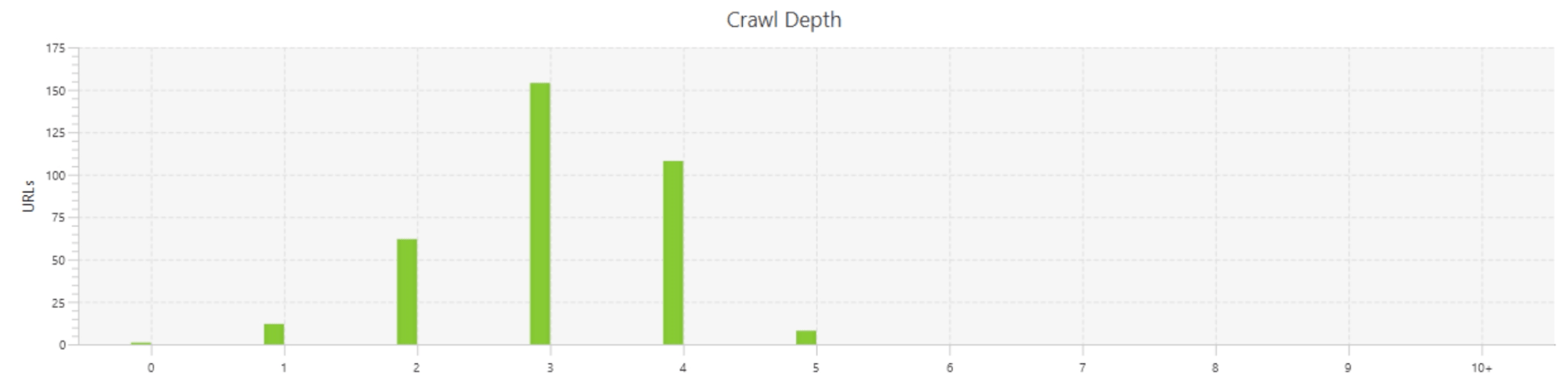
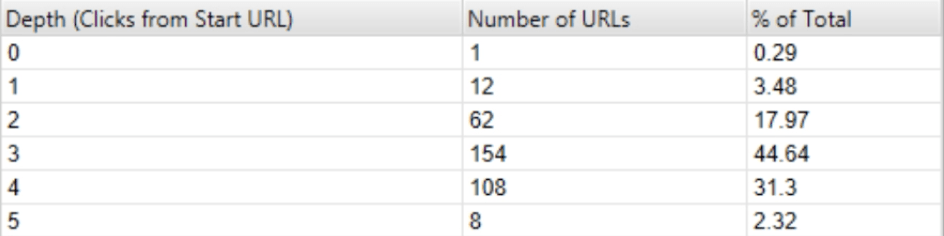
Nous obtenons les résultats suivants avec Screaming Frog :

La majorité des pages sont accessibles en profondeur 3, le reste des pages se trouve au maximum en profondeur 5. Nous nous retrouvons face à une profondeur de crawl beaucoup mieux distribuée.

Et si on ne peut pas le mettre en place ?
La pagination concertina n’est pas une fin en soi. D’autres solutions sont efficaces, comme l’ajout des dizaines suivantes dans une seconde pagination, afin d’offrir un accès plus rapide à ces pages profondes :
- Précédent … 1, 2, 3, 4, 5, 6, 7, 8, 9, 10… Suivant.
- 10+, 20+, 30+, 40+, 50+, 60+, 70+, 80+, 90+, 100+.
N’hésitez pas à partager cet article sur vos réseaux préférés !